HBO Max
Launching a streaming service
You only get One Chance to make a first impression
I joined HBO Max in March of 2020, just two months before the service was due to launch. We faced significant headwinds such as; consumer confusion that spawned from the two previous HBO streaming products, we were launching with what was then the highest price point in the industry, and to cap it all off one week after I joined we were all forced to execute the most important product launch in the history of of the company remotely.
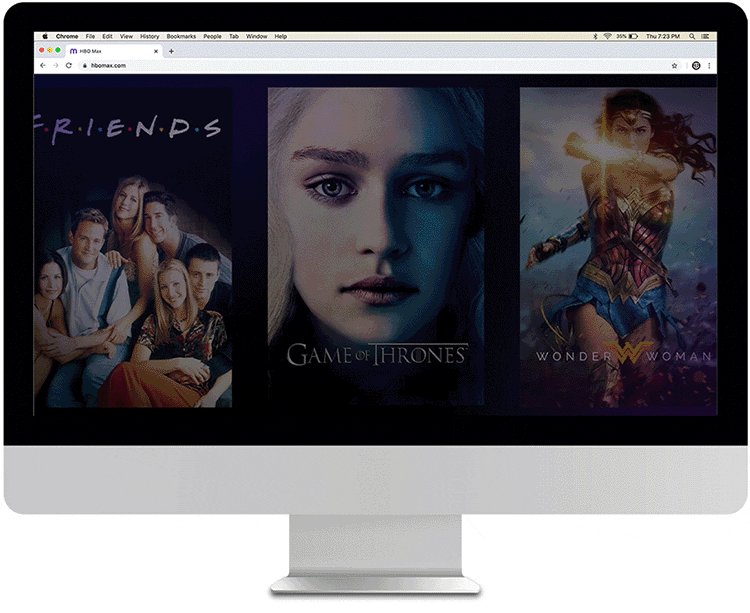
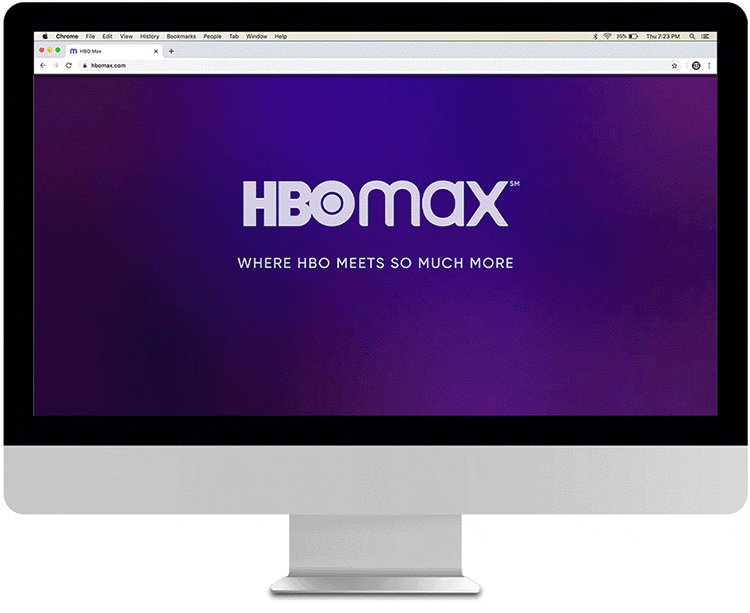
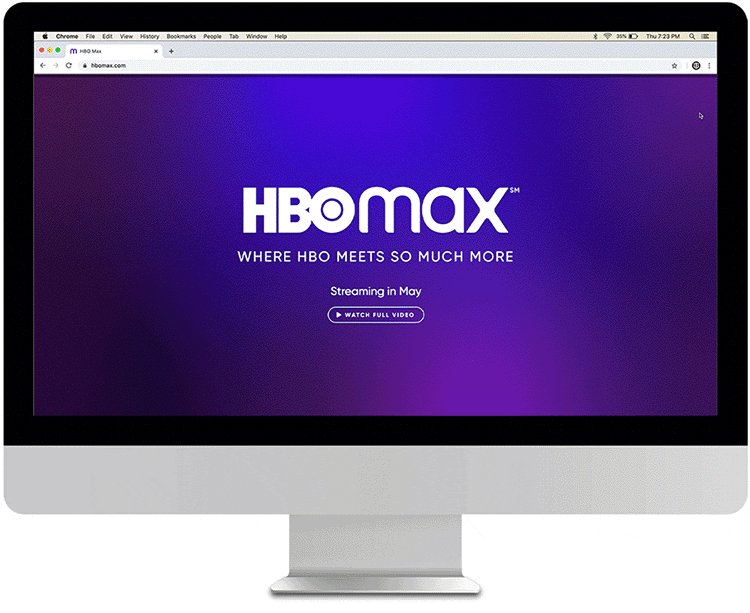
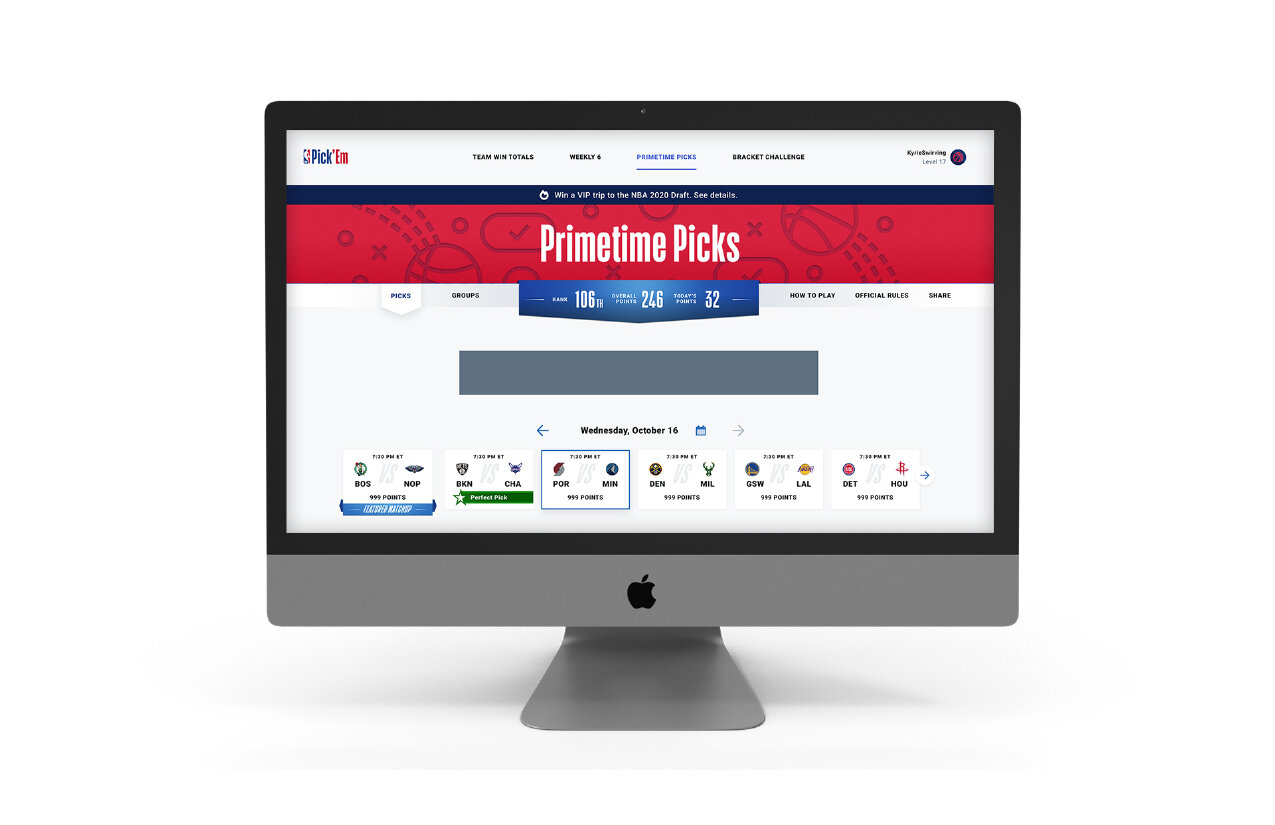
The majority of the marketing touchpoints whether they be social media, banner ads, tv ads, and emails– would all lead to one place HBOMax.com. I was in charge of the design of the homepage and 4 other landing pages that we created for the launch. Here the consumer would need to be informed about what the product is and convinced that it would be a must-have in their quarantine content diet. We needed to convey to potential customers what the new brand was and evoke a premium look and feel, worthy of the premium content HBO was known for.